ヒートマップを導入したいんだけど、どんな仕組みなのか分からない。ヒートマップのメリットとかデメリットを分かりやすく教えて欲しいな〜
こんな悩みを解決していきます。
この記事を書いている僕は、Webコンサルタントとして、Webサイト制作やSEO対策、サイト解析とか色々とやっています。
そんな僕は実際に、ヒートマップでサイト分析しながら、クライアントに改善案を提案しています。
本記事の内容⬇︎
・ヒートマップが、そもそもなんなのかが分かる
・ヒートマップができること
・ヒートマップで何が分析できるか【具体的に】
・ヒートマップのおすすめツール
想定読者
・Webサイト・ブログを解析したいマッケターやブロガー
・自サイト・ブログを運営する人
今回はヒートマップの基礎知識から応用方法、記事後半では、おすすめの無料ヒートマップツールをご紹介します。
お時間のある方は、最後まで読んでくださいね。
ヒートマップとは?
そもそもヒートマップってなんなの?
という方へ。
ヒートマップとは、簡単に言えば、
訪れたユーザーの行動やデータを“色”を使って視覚化する分析ツールです。
Webサイト・ブログを運営していると、
訪問者ってサイト内をどう動いてるんだろう?
訪問者のマウスが止まる位置を把握できればな〜
という要望が出てきますよね。
そんな時にヒートマップを使えば、直感的にユーザーの行動・視線・思考を目に見える形(=可視化)表現できるんです。
ヒートマップの目的は?
ヒートマップの目的は、結論、サイト分析です。
Webサイトは制作して終わっていては意味がありません
作った後に活用→“成果”
につなげて初めて作った意味が出てきます。
(この点、ブログ運営の場合も同じことですね)
だからこそ、
ヒートマップを使った分析→サイト課題の発見→改善
というサイクルを回して集客・流入数を改善していくのです。
Googleアナリティクスとの違いは?
分析ツールといえば、Googleアナリティクスが有名ですが、
基本的に、円グラフや折れ線のようなデータが多いです。
つまり、一目見てサイトの課題が分かりません。
でもヒートマップは、サーモグラフィーのような色のグラデーションを利用して、可視化します
グラフや表等、数値で表したものだけでは分からないユーザーのリアルな動きを把握したい
そんな時に活躍するんです。
ヒートマップで分かる事
それでは具体的にヒートマップで分かることを具体的にご説明していきますね。
まず簡単に何ができるかを記しておきますね。
・どこまで読んでいるか
・ユーザーがどこで離脱しているか
・どこがクリックされているか
※なお、ツールによって分かることは限られてきます。
以下にてさらに深掘りしていきますね。
Webサイトがどう見られているかが分かる
ヒートマップは、読まれているエリア・読まれていないエリアが色のグラデーションで分かるようになっています。
よく利用されるカラーとしては
赤→熟読されているコンテンツ
青→読み飛ばされているエリア
緑→赤と青の中間くらい
となります。
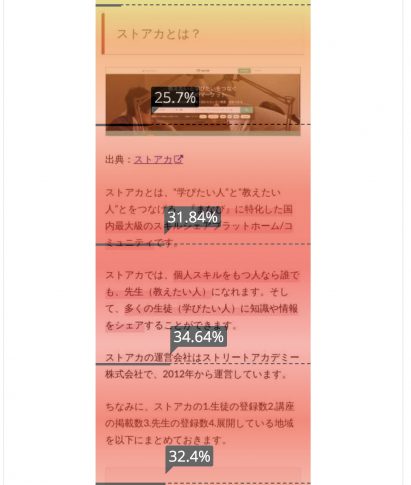
例えば、以下のようなヒートマップが表示されます。

読んでもらいたいところが読まれているか分かる
閲覧エリアが分かるということは、
・熟読されているか
・スルーされているか
が分かるということです。
つまり、「ここは読まれて欲しいな〜」ってところが、色を見れば一目で分かるわけです。
反対に、読んでもらってないところが、すぐに分かるので、改善がしやすくなります。
サイト訪問者の目線の動きを視覚化できる
これは、
誘導したいお問合せ先(例えばお問合せバナー)
アフェリエイトサイト・ブログで広告配置
の時には重要になってきます。
なぜなら、ユーザーのどこに目を留めているかがわかれば、
その動きに合わせて、CVにつながる導線を引くことができるからですね。
ヒートマップで分析できること
この章では、ヒートマップで分析できることを説明していますね。
・スクロール達成率
・クリックされた箇所
・マウスの動き
・ユーザーの目の動き
それぞれ詳しく見ていきますね。
スクロール達成率
訪問者がどこまでページを表示して離脱したかを表示することができます。
特に縦長のページ(ランディングページなど)の場合、どこまで読まれたかどうかは重要な指標です。
離脱が多い箇所を特定できれば、その部分を集中的に改善することで、コンバージョン率を高められるかもしれません。
クリックされた箇所
これはページ内でどこがクリックされたのかを分析できます。
反対にクリックされていない箇所も分かるので
『このリンクをクリックして欲しいのにな!』
という箇所でクリックしてもらうための対策が打てます。
また、レスポンジブ対応であれば、タブレットやスマホでタップされた場所も分かります。
マウスの動き
マウスの動きは、広告等で利用するランディングページだと利用メリットは高いです。
なぜなら、改善する場所がピンポイントでわかれば、そこを改善すれば、コンバージョンを改善できるからです。
具体的には、
マウスが止まる・動きが集中→興味関心が高いコンテンツ
マウスの移動が早い・動きが集中していない→興味をもたれずスルーされているコンテンツ
ということが明らかにできます。
それによって
・レイアウト変更
・コンバージョン導線の設置箇所変更
等、改善していくのです。
ユーザーの目の動き
これはアイトラッキングと呼ばれるものです。
アイトラッキングでは、ユーザーの視線を追跡する機械を利用します。
そうすることで、どうやって目が動いたか、速さはどれくらいかを可視化できます。
上のことが分かれば、ユーザーがWebサイトのどのコンテンツを注視しているか、あるいは一セクションを何秒・何分見続けたのかなど、ビジュアルで見分けることができます。
眼球の動きは、言葉と違って“嘘”をつかないので、ユーザー本当にが興味関心を示しているセクションが分かるわけです。
Webディレクターの僕がおすすめ!無料で使えるヒートマップツール3選
ヒートマップはどんなものかはわかった。でもここまですごい機能があるってことはヒートマップって高いんでしょう?
このように思う方もいると思いますので、“無料”で利用できるヒートマップをご紹介します。
ちなみに3つとも僕が実際に使ったことのあるツールでして、使い心地は抜群でした。
無料ツール01.MIERUCA
MIERUCAは僕も使ったことがあって、かなり使いやすかったです。
導入実績としては、1200アカウント。
基本機能としては、以下の3つですね。
クリックヒートマップ・・・どこがクリックされているか
スクロールヒートマップ・・・「どこまでスクロール(≒閲覧)したか?」
アテンションヒートマップ・・・どこがよく読まれているか
アテンションマップの見方は
赤が濃い→滞留ユーザーが多く、
青が薄い→滞留が少ない
です。
個人的には、
ヒートマップを時系列で比較できるのがすごくおすすめですね。
無料ツール02.User Heat
User Heatの魅力は、何と言っても、月間30万まで全くの無料で利用できる点です。
(無料でかなり良質なサービスでも月間3000〜1万くらいのPVまでしか調べられません)
ヒートマップで使える機能は基本的に以下の5つです。
・熟読エリア(熟読されているところが赤く表示)
・終了エリア(どこまでページが読まれたかをパーセンテージで分かる→クリック遷移の場所も分かる)
・クリックエリア(クリックした場所が明るく表示される)
・マウスムーブ(マウスがどのように動いているのか軌跡で見れる)
・離脱エリア(離脱した場所が分かる)
また、分析ツールであるGoogleアナリティクスやサーチコンソールとの連携できます。
もし月間30万PVを超えても自動課金はされず、計測がされないだけです。
無料ツール03.Ptengine
株式会社Ptmindが提供しているヒートマップツールです。
無料版の月間の計測PV数の上限は3,000です。
特徴は以下の通り
・世界15万社が利用している
・クリックマップでクリックされた位置が見れる
・アテンションで
・ウェブビューで実際のサイト内のヒートマップが見れる
・ダイジェストを見ると訪問数やPV数まで分かる
・流入元分析が可能
個人的にはめ『ウェブビュー』という機能を使ってます。
というのも、サイトを見るのと同じ感覚でヒートマップが見れるからです。
『ウェブビュー』は以下のようにヒートマップが表示されますよ。
まとめ
いかがだったでしょうか・
ヒートマップとは?
→ヒートマップの目的は?Googleアナリティクスとの違いは?
ヒートマップで分かる事
→Webサイトがどう見られているかが分かる
→読んでもらいたいところが読まれているか分かる
→サイト訪問者の目線の動きを視覚化できる
ヒートマップで分析できること
→スクロール達成率
→クリックされた箇所
→マウスの動き集
→ユーザーの目の動き
Webディレクターの僕がおすすめ!無料で使えるヒートマップツール3選
→無料ツール01.MIERUCA
→無料ツール02.User Heat
→無料ツール03.Ptengine